Andrei Portfolio
Portfolio Website
Description
Andrei Portfolio is a website for a client specializing in videography and photography. Our team utilized Next.js and Prismic to create a visually appealing and dynamic portfolio that fetches and displays videos and images seamlessly. Deployed on Vercel, the site ensures fast performance and a smooth user experience, effectively showcasing the client's work.
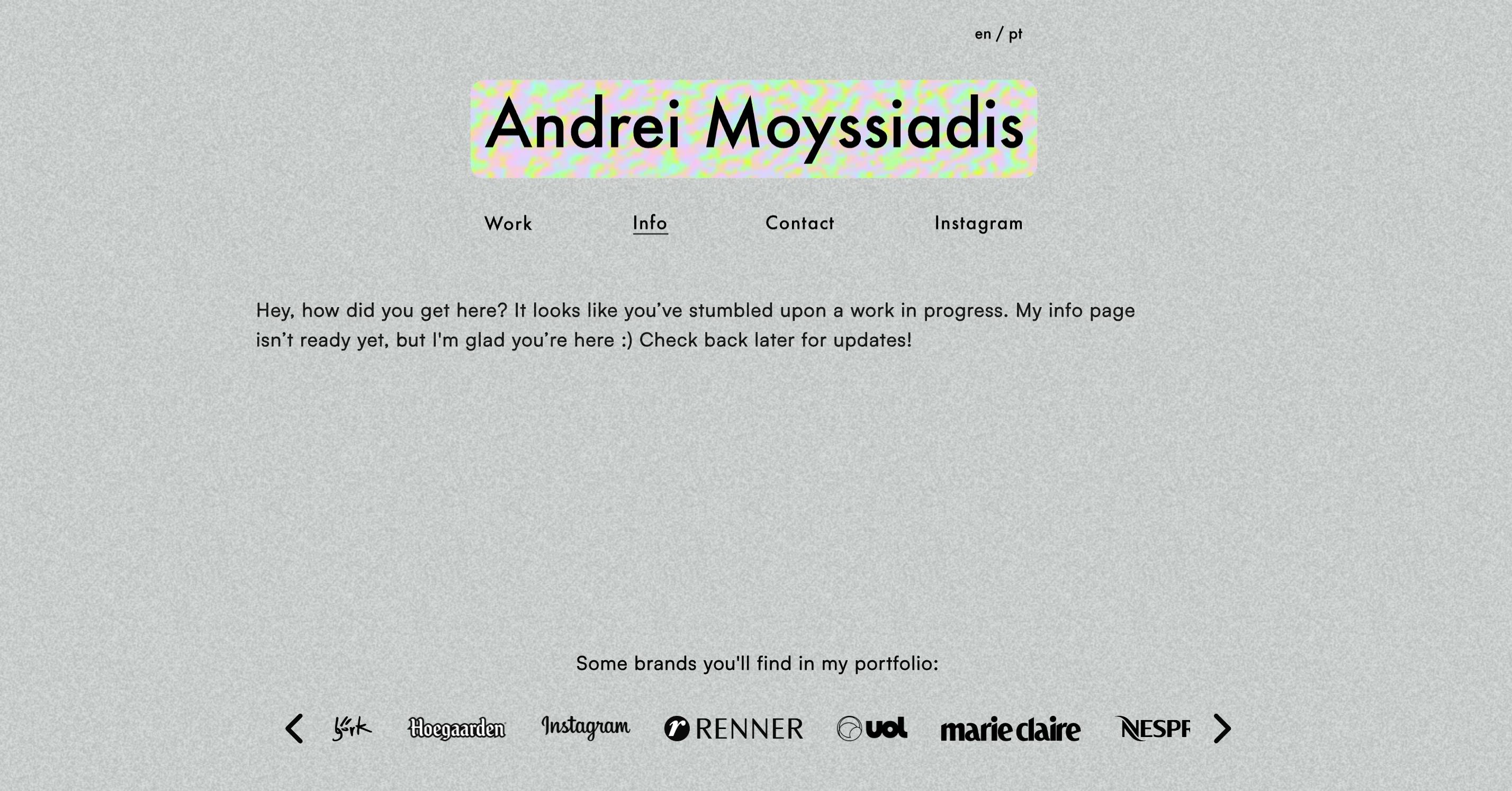
Info Page
On the Info Page, all content, including the logo, navigation items, and portfolio details, is fetched from Prismic. At the bottom, a marquee animation displays logos that move left or right based on icon clicks and stop when hovered over

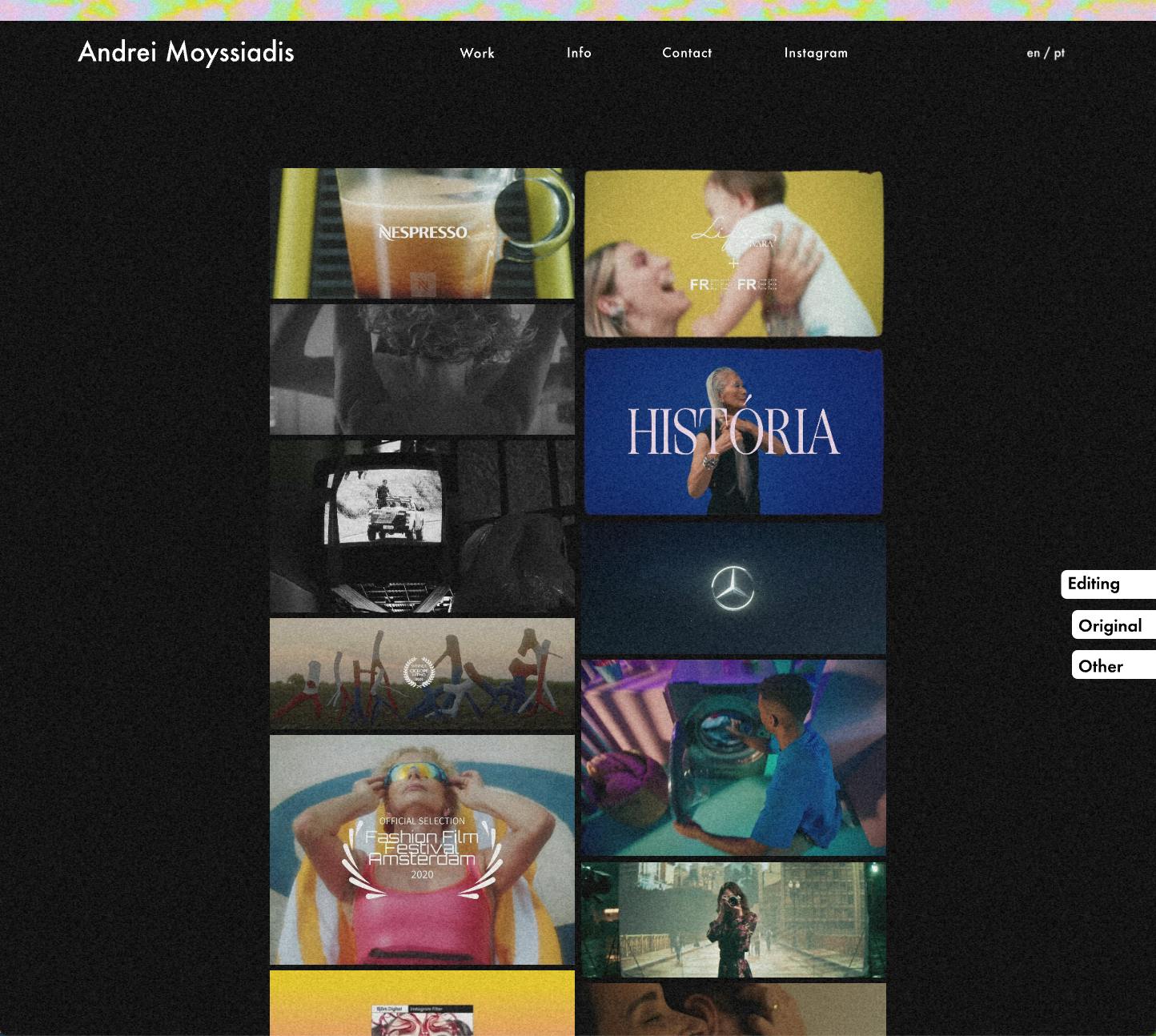
Editing Page
On the "Editing," "Original," and other similar pages, we fetch videos and images from Prismic in WebP format. These media files are displayed in a visually appealing masonry grid layout, ensuring a smooth and engaging viewing experience.

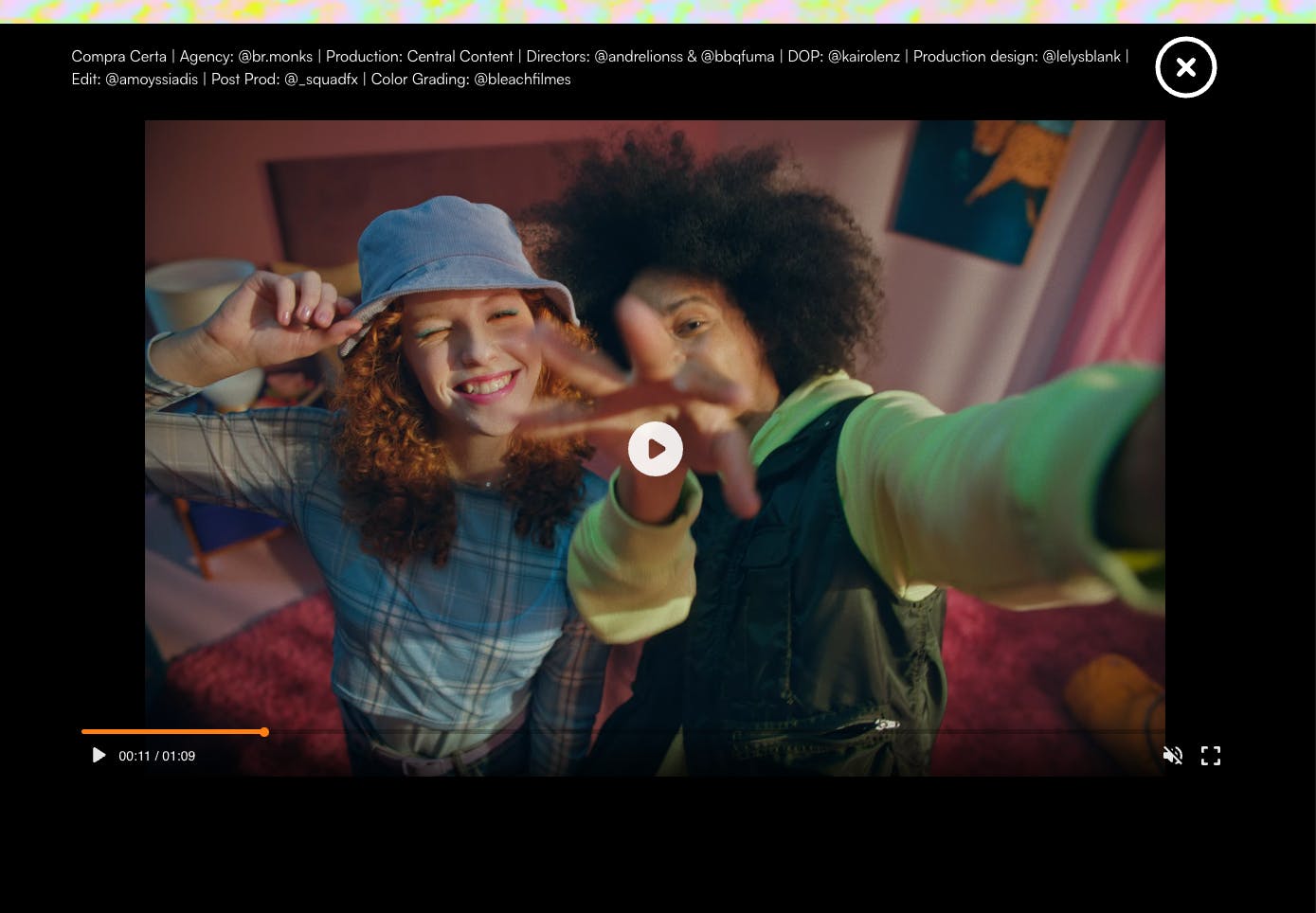
Video/Image Modal
When an item is clicked on the "Editing," "Original," and other similar pages, a modal opens. If the item is a video, it plays the video with a description at the top. If the item is an image, it simply displays the image.